起因
Geek 以前通过 NotionNext 搭建博客,Vercel 托管,可惜 NotionNext 目前优化得还不是很好 (虽然作者很努力在更新),随即想换一个轻博客程序。
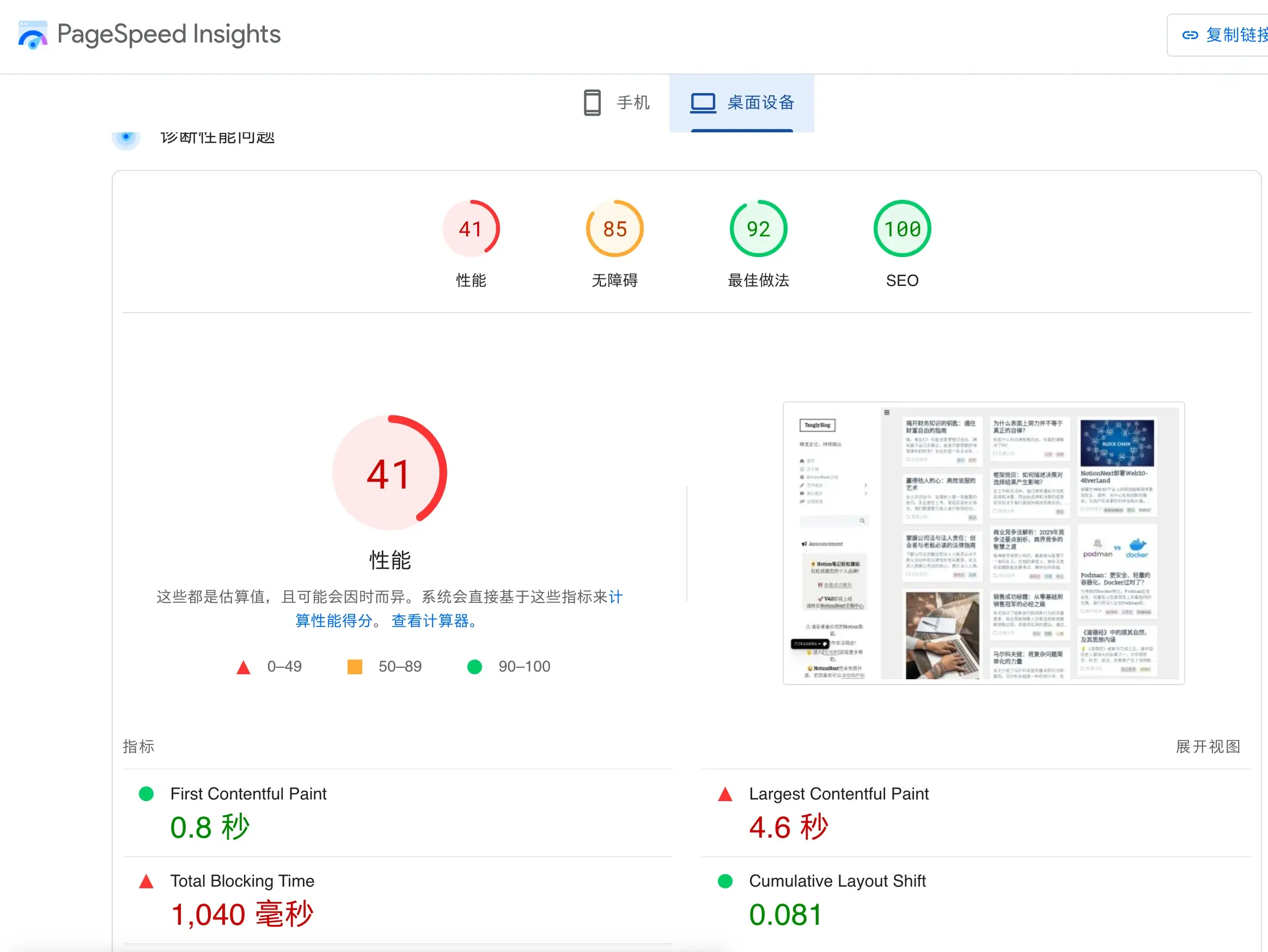
NotionNext 的性能测试:

Hexo
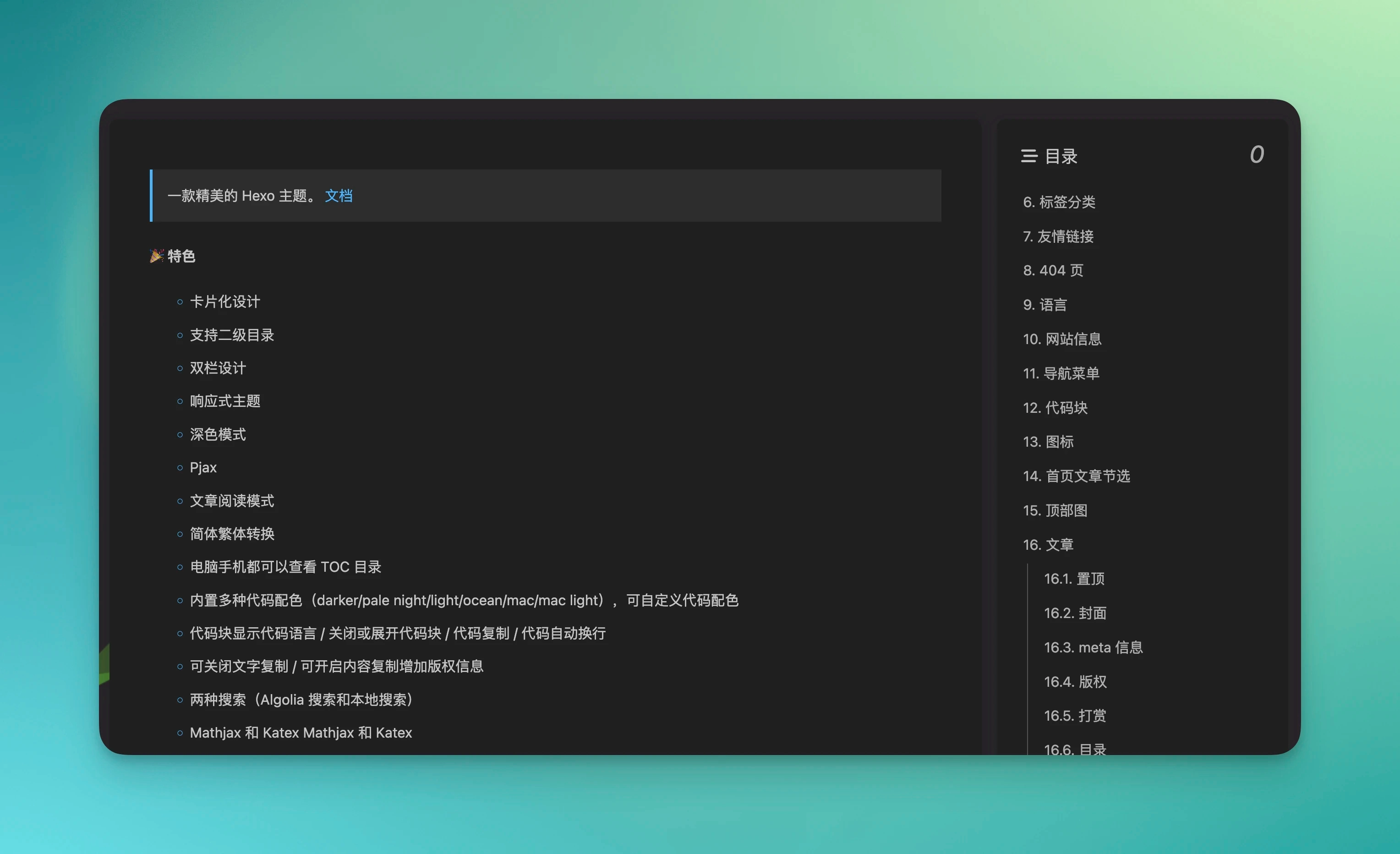
在众多轻博客程序,看中了 Hexo ,主要是 butterfly 主题一眼缘,最后选择了 Hexo 。作为麻瓜 (非程序员),发奋自学三天 (中途有放弃),基本完成了 Hexo 搭建 + 部署 Github + 图片 CDN ( jsdelivr ) + CSS 微调,达成全套白嫖,Hexo 性能也是出奇的好,很是满意!

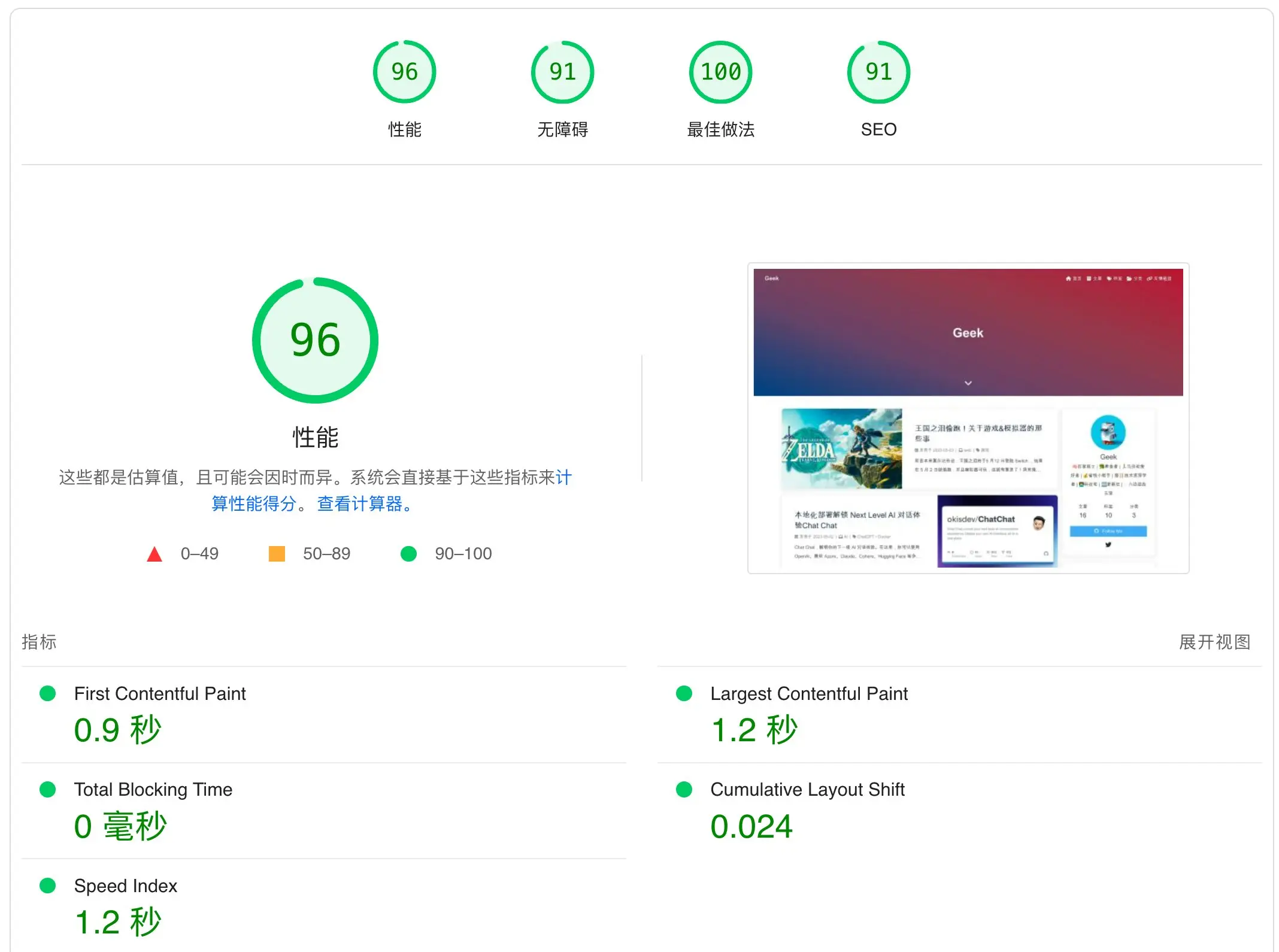
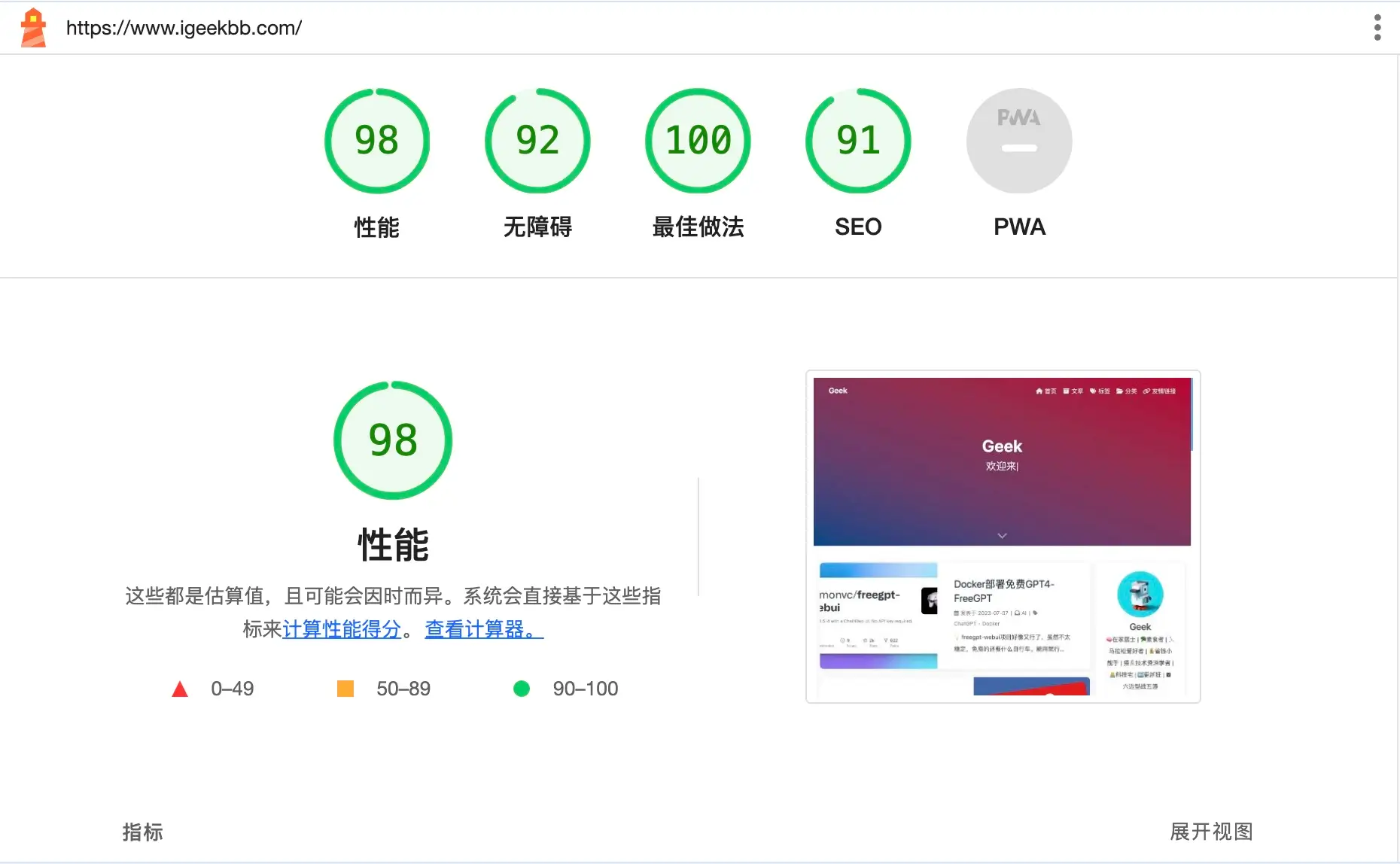
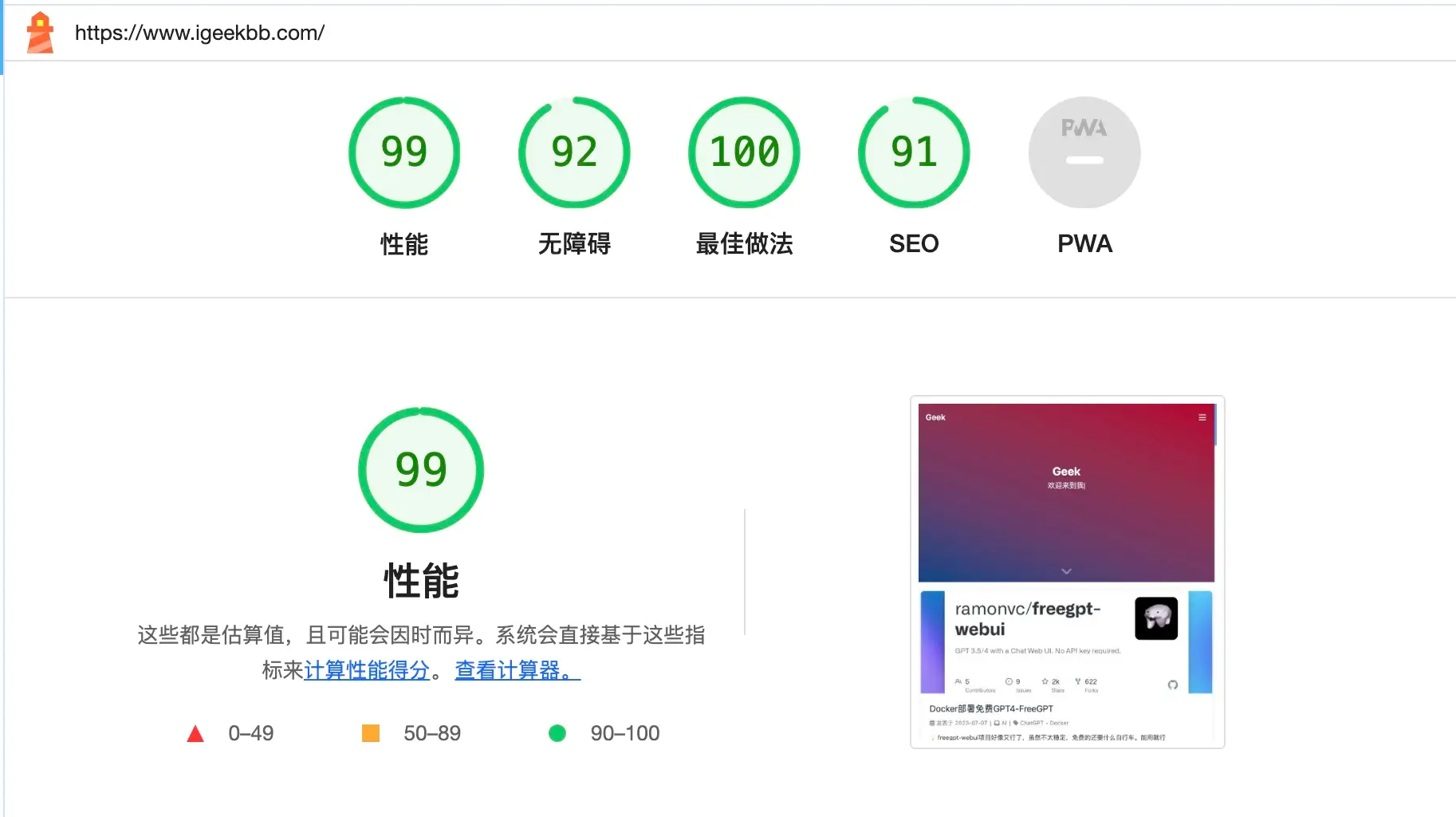
Lighthouse 桌面设备测试

Lighthouse 移动设备测试

关于搭建 Hexo
关于搭建中踩真是踩了不少坑,这里记录一些遇见问题后 Google,也找到一些不错的 Hexo 教程网站,分享给大家,方便今后有需要搭建 Hexo 的朋友自取。
Hexo 官方文档(推荐)
Markdown 简单世界(推荐)
使用 Hexo 从 0 到 1 搭建个人博客详细教程(推荐)
Butterfly 主题安装文档(Jerry)

Butterfly 主题美化教程

Hexo 中 Buttefly 最新教程总览 (偷掉月亮的阿硕)

Butterfly 的魔改教程 (亦小封)

Butterfly 主题功能介绍 (一笔淡墨)

域名购买
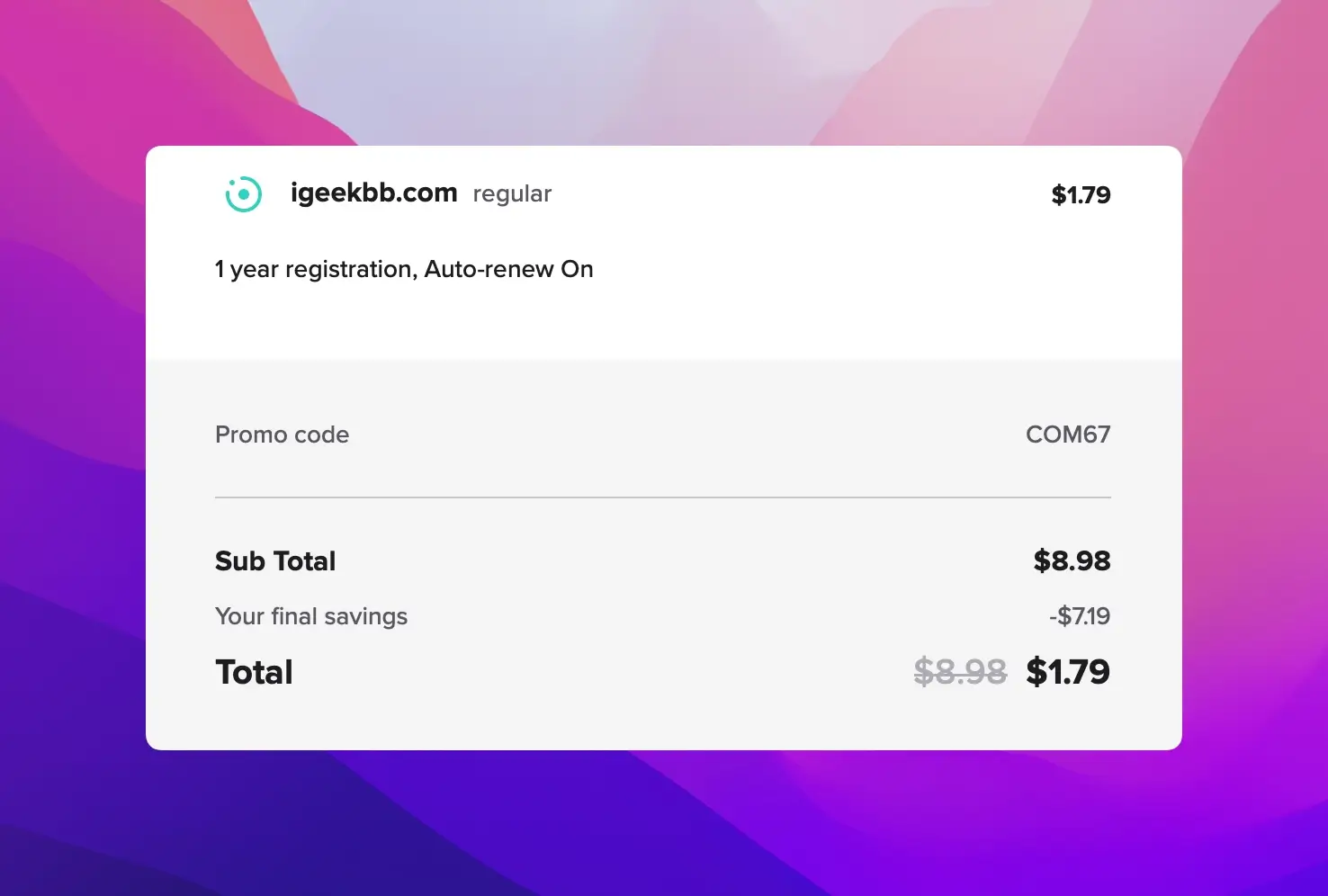
在 Spaceship 用促销代码 COM67 ,仅 1.79 刀购买到我心仪的 COM 域名,次年续费 8.98 刀,还能承受。

结语
在 GitHub Pages 上部署 Hexo ,本以为墙内无法访问,没想到目前也是可以正常打开,实属意外之喜,免费又稳定的方案,完美。当然如果算上域名花费,首年 12.8 元,以后 64 元/年(少喝几杯奶茶?)。
好了,既来之则安之,以后好好做有趣的内容输出。谢谢大家看到这里,目前未开通评论,目前我只有 Twitter,有事可以上 X 交流。