| 名称 | 项目地址 |
|---|---|
| Pake | https://github.com/tw93/Pake |
支持 Mac / Windows / Linux,关于 常用包下载、命令行一键打包、定制开发 可见下面文档,也欢迎去 讨论区 交流。
特征
1 | 🎐 相比传统的 Electron 套壳打包,要小将近 20 倍,5M 上下。 |
打包 xLog 个人主页
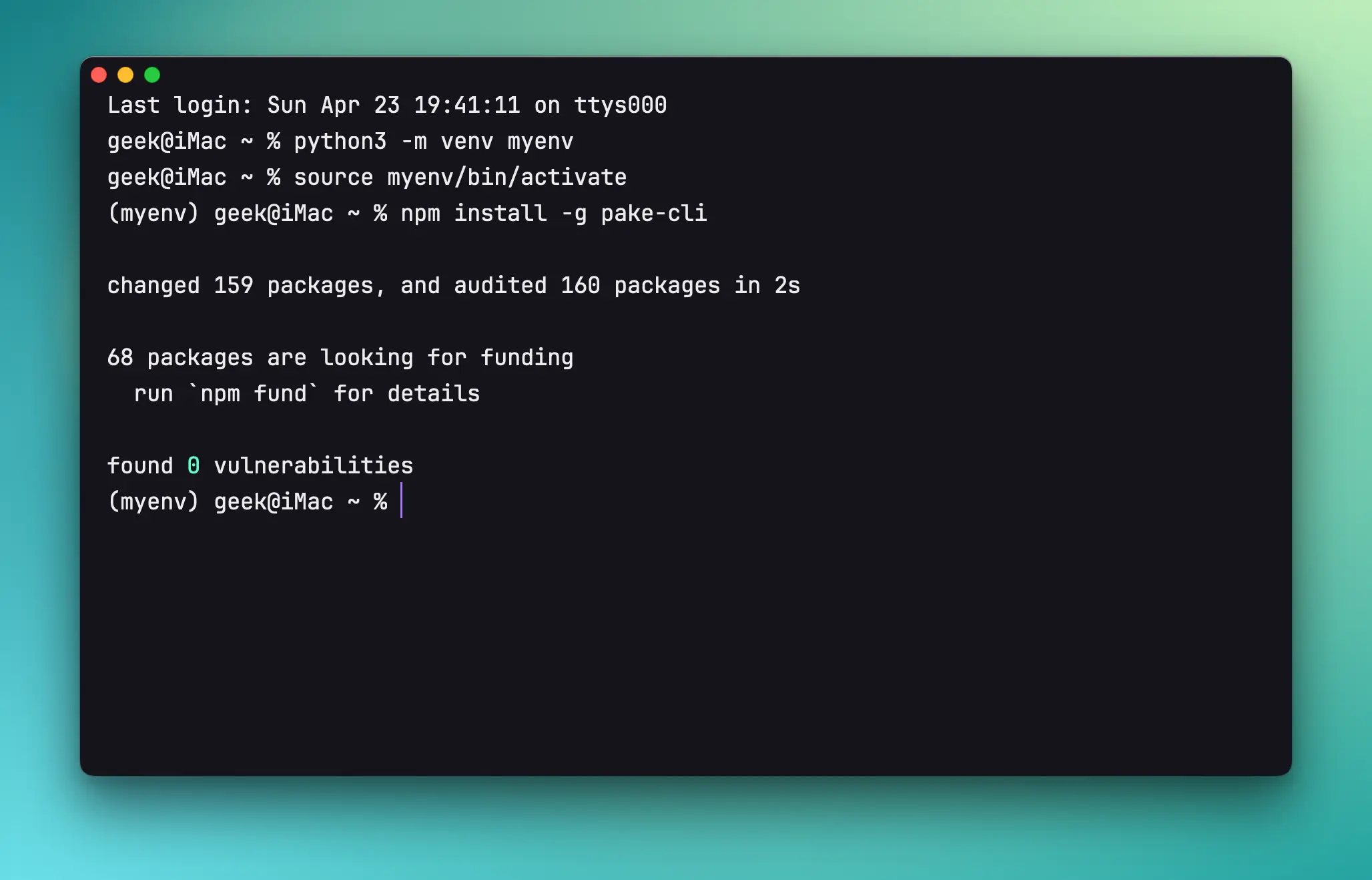
创建虚拟环境:
1 | python3 -m venv myenv |
激活虚拟环境:
1 | source myenv/bin/activate |
使用 npm 进行安装
1 | npm install -g pake-cli |

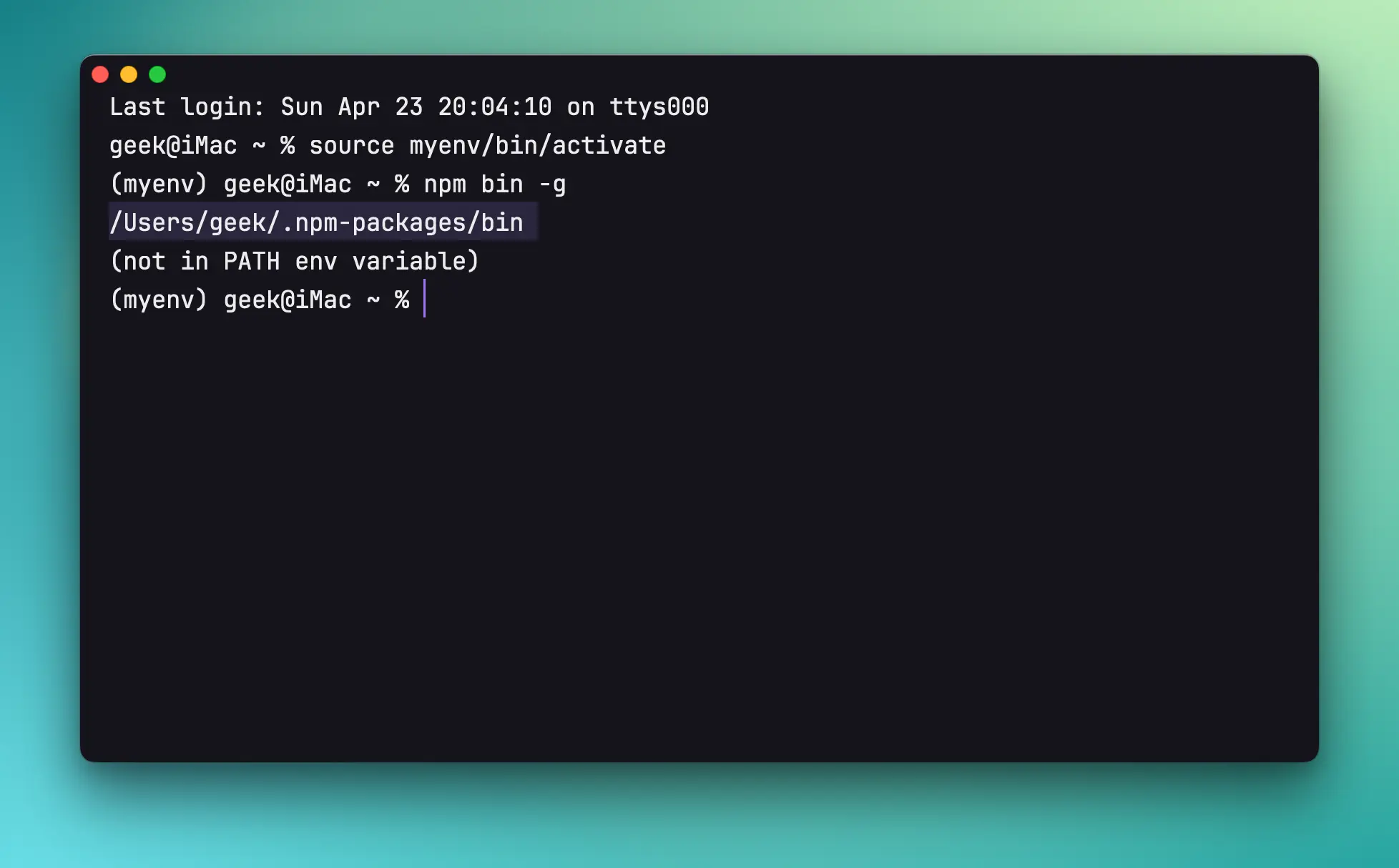
查找 Pake 安装路径
1 | npm bin -g |

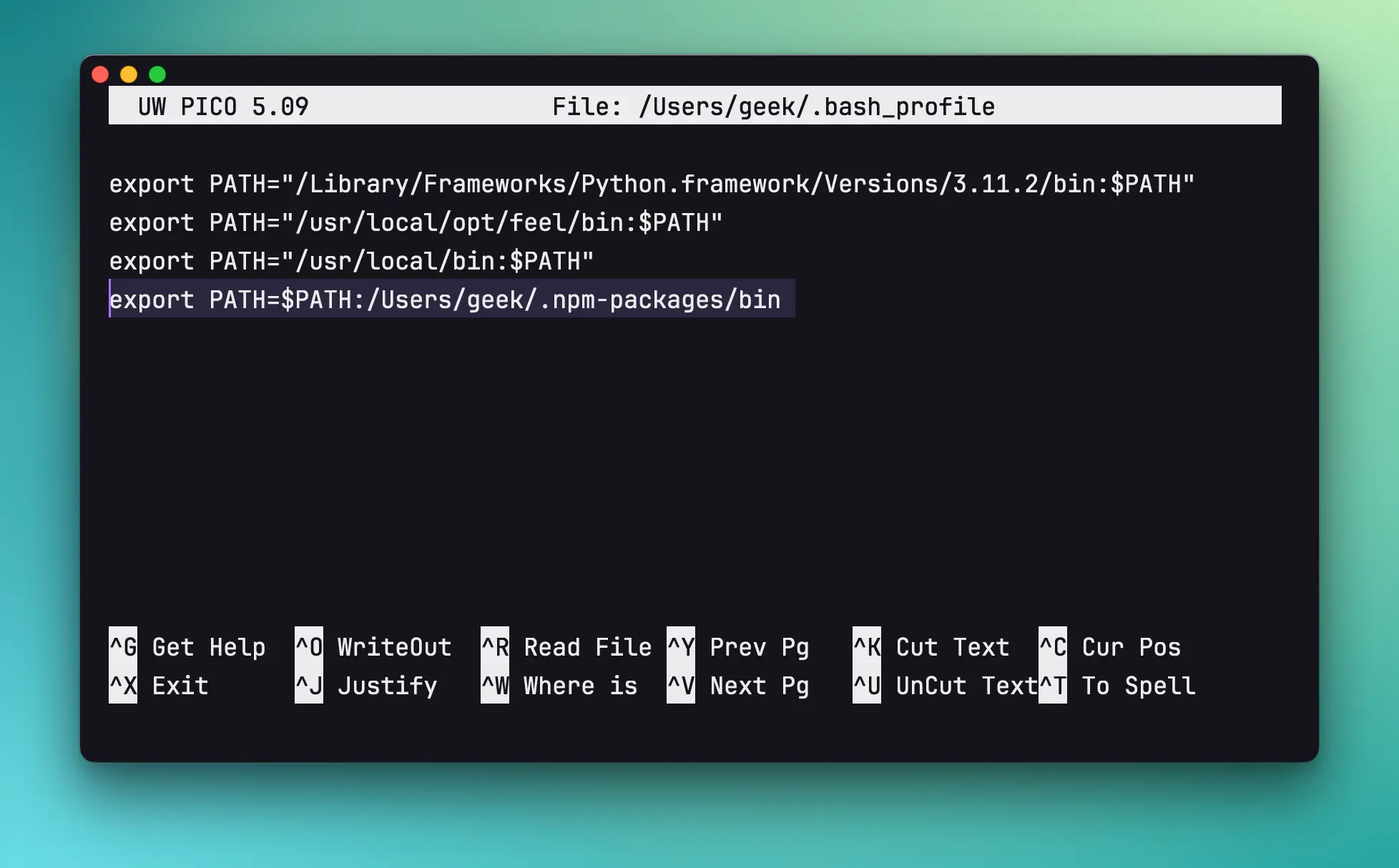
编辑配置文件
1 | nano ~/.bash_profile |
添加 PATH 环境变量
在文件末尾添加以下行:(地址可能不一)
1 | export PATH=$PATH:/Users/geek/.npm-packages/bin |

按下 Ctrl 键和 X 键,然后 Y,保存退出。
重新加载 Bash 配置文件
1 | source ~/.bash_profile |
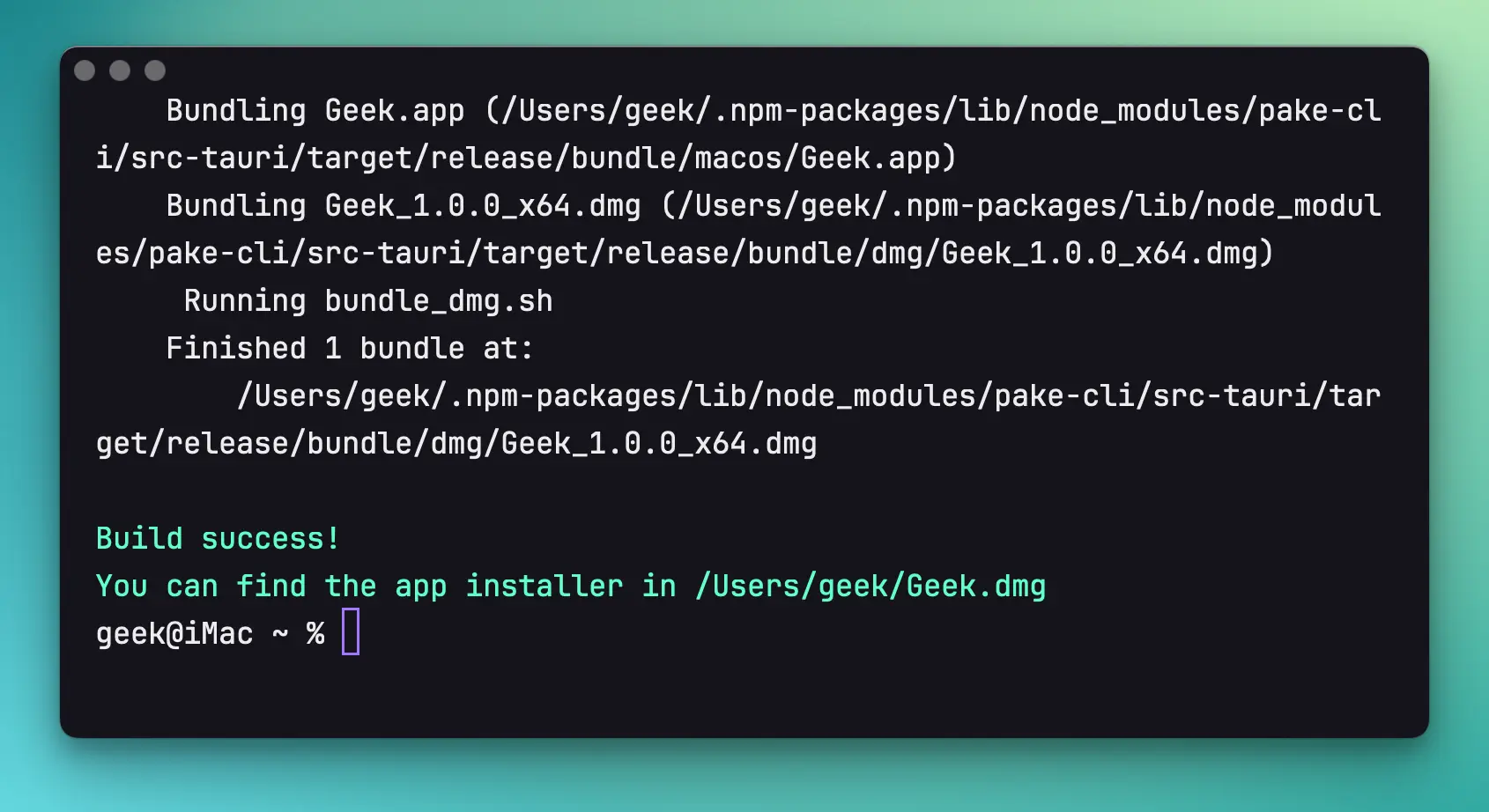
生成桌面应用
就用我的 xLog 主页小试 (第一次运行很慢,后面就好了)
1 | pake https://x.geekbb.ml --name Geek --transparent |
*如遇见 rustc 错误请看最后


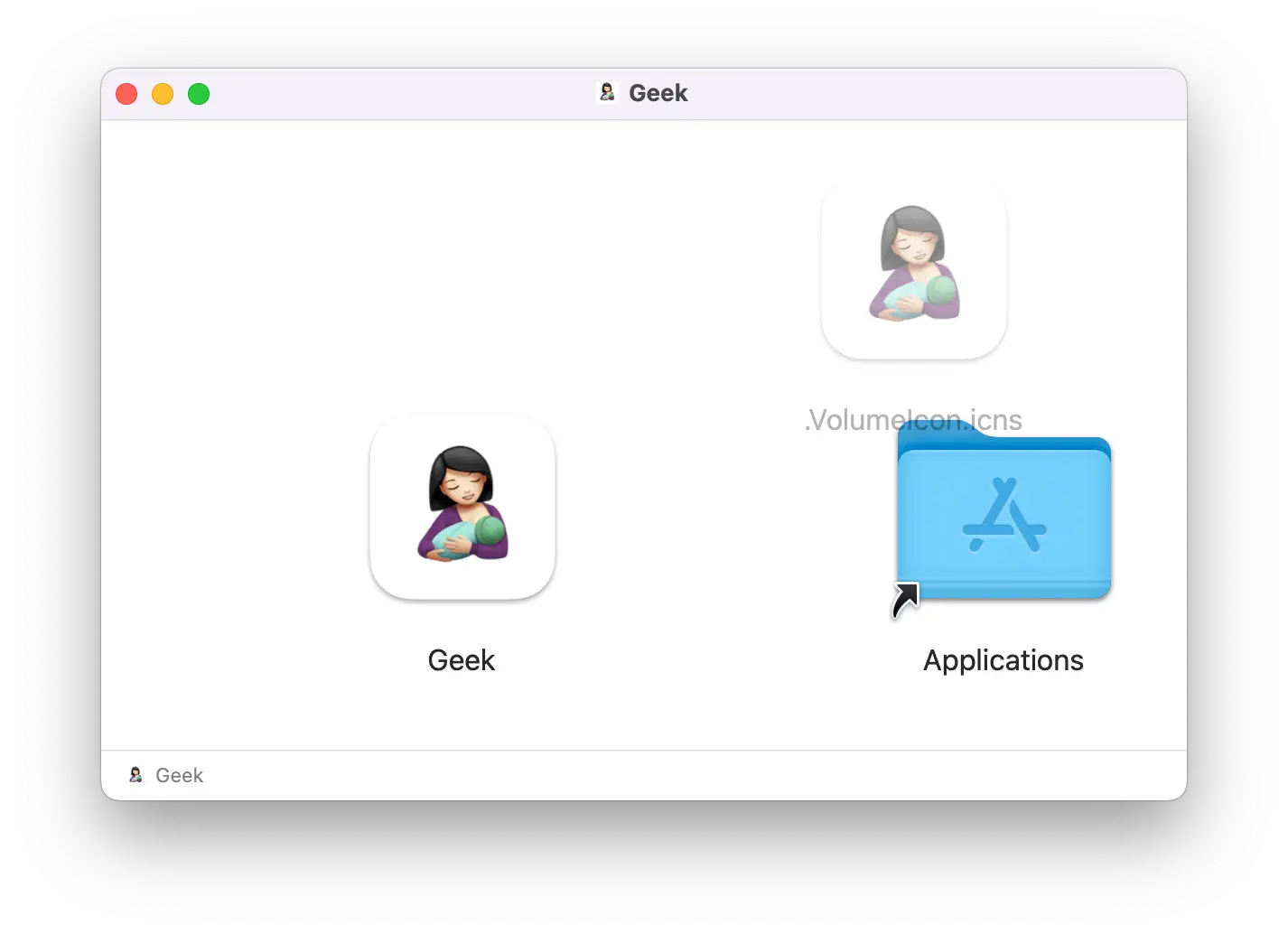
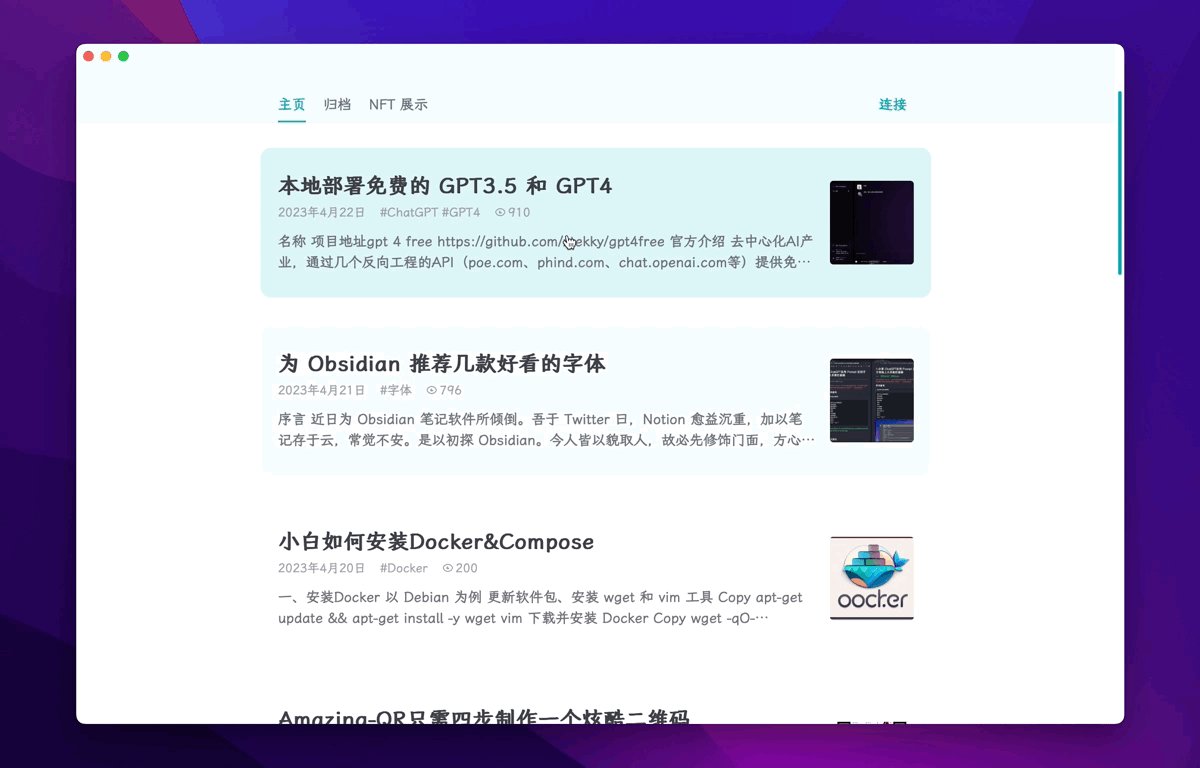
效果图
GIF加载中……
不过默认图标也是醉了,随便找一个 JPG 转 ICNS 网站
👉JPG 转 ICNS - 在线转换图像文件 (aconvert.com)
- MacOS 下必须为
.icns- Windows 下必须为
.ico- Linux 下必须为
.png
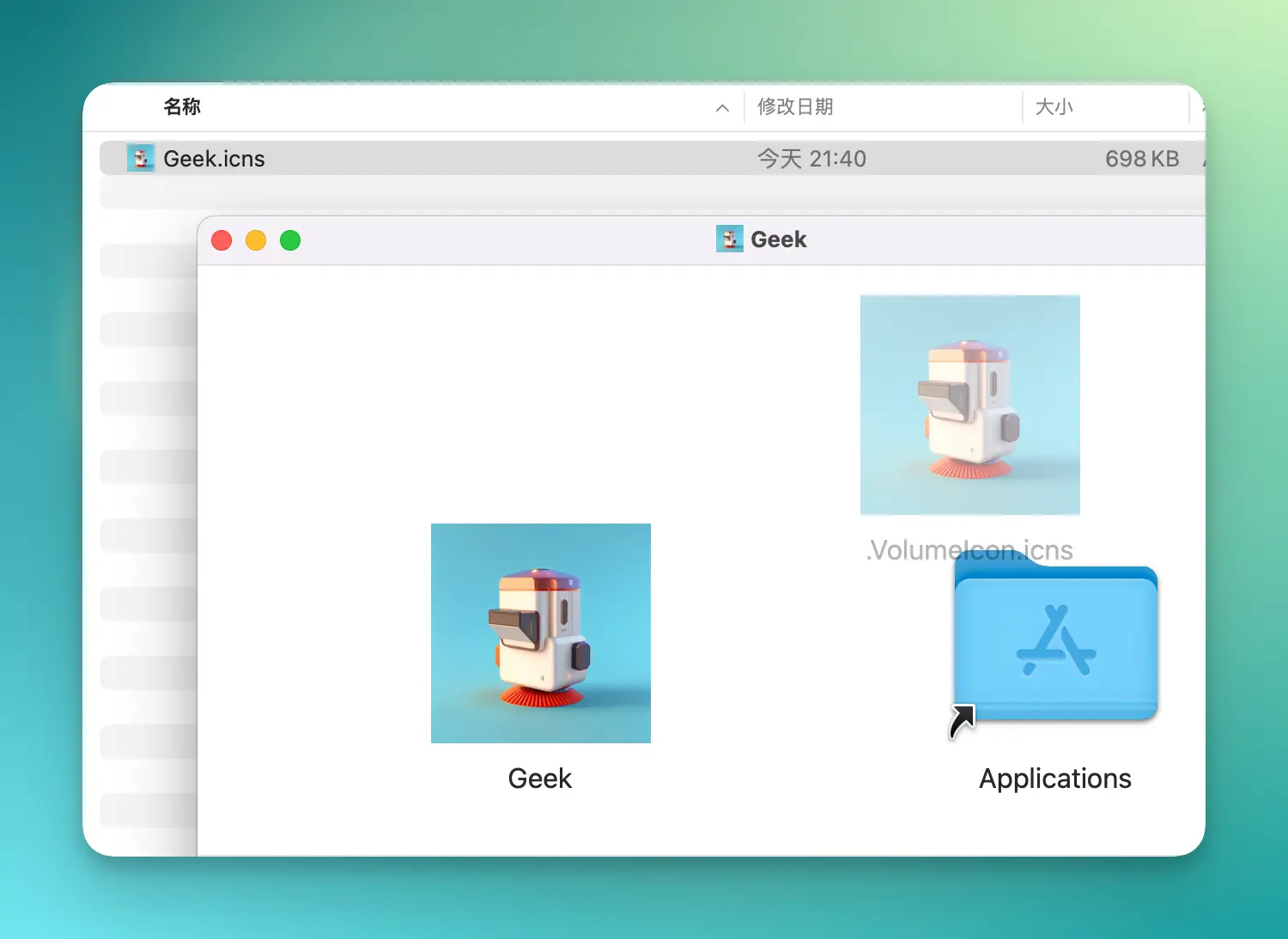
换默认图标
后面加:--icon <path>
1 | pake https://x.geekbb.ml --name Geek --transparent --icon /Users/geek/Documents/123/Geek.icns |

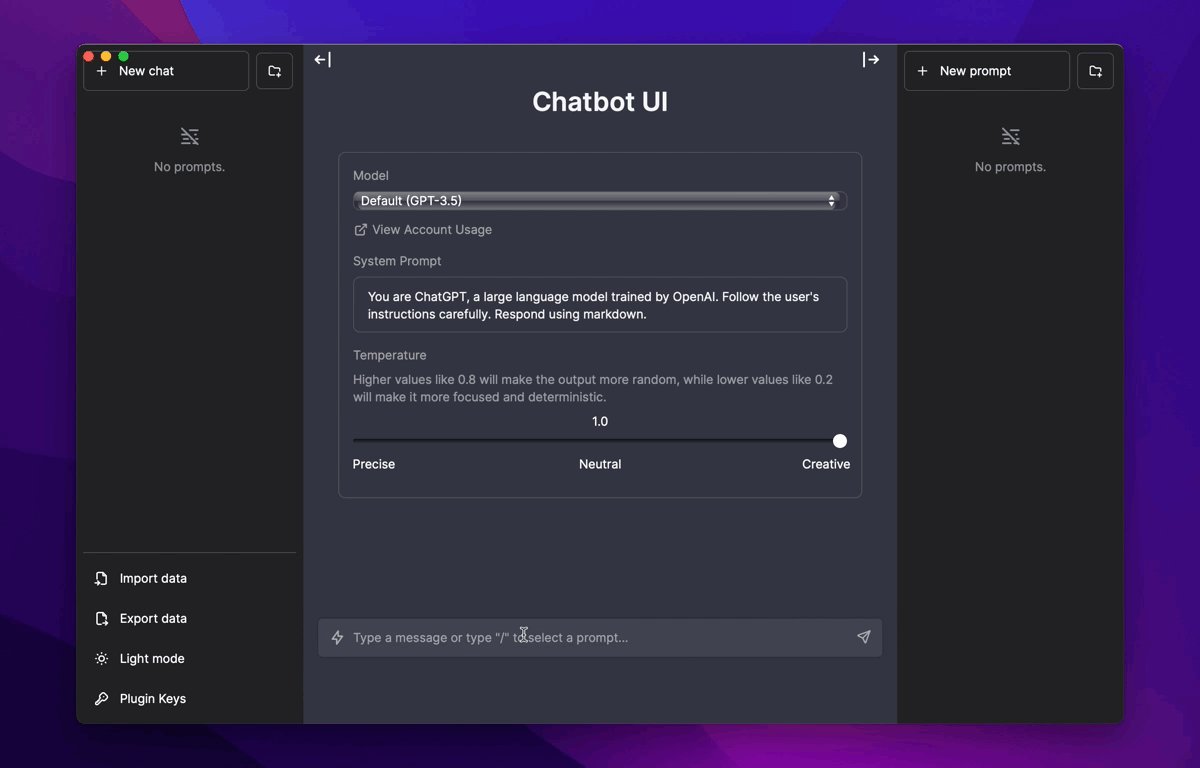
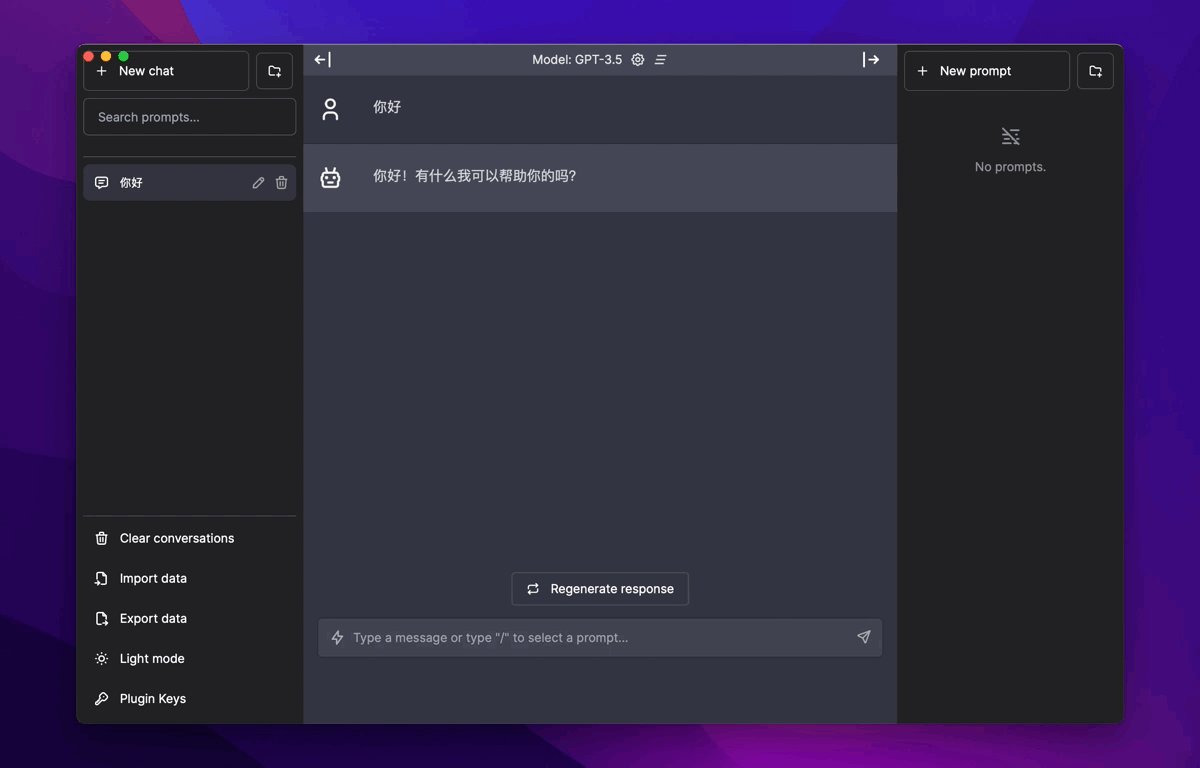
打包 Chatbot UI
Chatbot UI 部署在本地,正好可以打包,免得每次输入网址
1 | pake http://192.168.2.100:3000 --name Chatbot --transparent --icon /Users/geek/Documents/123/chatgpt.icns |
效果图
GIF加载中……
如果遇见 zsh: command not found: rustc 错误👇
- 打开终端并依次执行以下命令:
1 | curl --proto '=https' --tlsv 1.2 -sSf https://sh.rustup.rs | sh |
- 打开终端,输入以下命令打开终端的配置文件:
1 | nano ~/.zshrc |
- 在打开的文件末尾添加以下代码:
1
export PATH="$HOME/.cargo/bin:$PATH"
这个命令将
$HOME/.cargo/bin添加到 PATH 环境变量中。按下
Control + X,然后按下Y保存更改并退出。输入以下命令更新终端的配置文件:
1
source ~/.zshrc